Build a Loading Screen in React Js using React Spinners
Hey everyone! Hope all of you are safe. Today we are going to learn about Loading screens. We have seen such loading screens, sometimes also known as preloaders in many apps and websites. These loading screen.

Want to know a FUN FACT? These preloaders help in reducing the anxiety of users when the website or app is still loading. Imagine a normal webpage where all the components are still loading and we have to see it. It kinds of bores us and is a signal of bad user experience which a web developer never wants its user to experience. So to tackle this issue, we have many pretty and amazing loading screens. We are going to learn how to build one today.
READY??

Let's Start
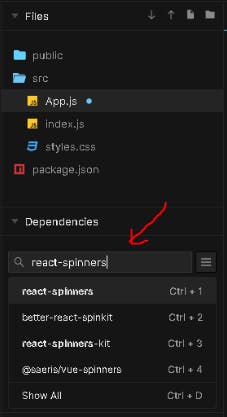
- I am going to build this project in CodeSandBox. If you wish to, you can use any IDE as well. The link for this project is HERE Click on Create Sandbox and select the React Template to start. Once the sandbox starts, type react-spinners in the Dependencies section on the left and select the first option to install the dependency.
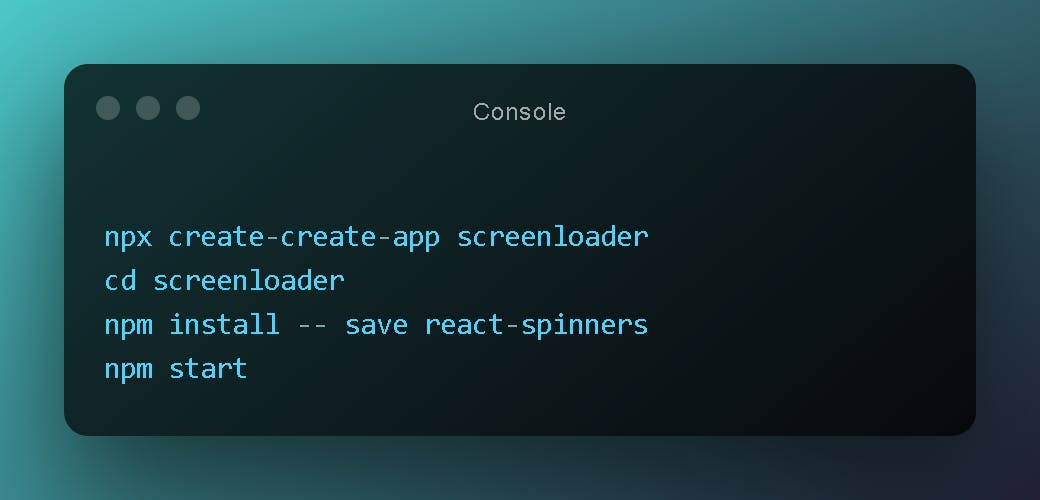
 If you are using an IDE then in your console type
If you are using an IDE then in your console type 
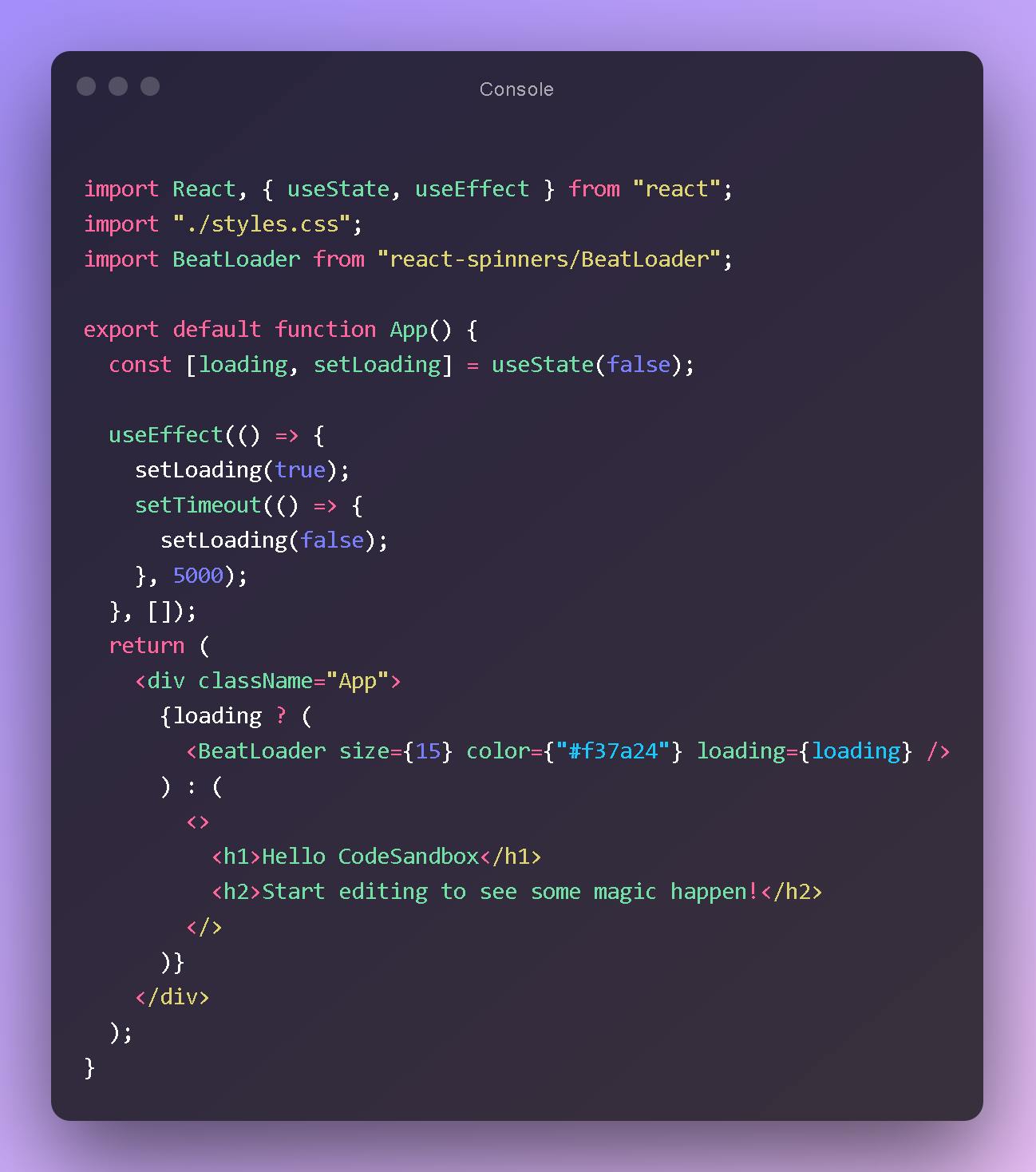
Go to App.js and replace the current code with the following one :
 In the first 3 lines we are importing all the files and dependencies required. We will be using BeatLoader for our project. You can change the loader by changing the name in the dependency. You can search for the different loaders HERE Inside the function App we will implement UseState to create a const loading. setLoading can be used to change the value or state of loading. Initially we are setting it as False. Then we implement the useEffect to keep the loading as true by writing
In the first 3 lines we are importing all the files and dependencies required. We will be using BeatLoader for our project. You can change the loader by changing the name in the dependency. You can search for the different loaders HERE Inside the function App we will implement UseState to create a const loading. setLoading can be used to change the value or state of loading. Initially we are setting it as False. Then we implement the useEffect to keep the loading as true by writing setLoading(true);. We keep a timeout of 5 sec, i.e. 5000 milliseconds. Till the time setLoading is True, the loader will be shown. When the timeout happens the loading is set to false again and the main content of the webpage loads. In the return, we write the HTML part of our webpage. We have a main div - App. Inside it, we write the Javascipt using the{}braces.loading ? :is written using ternary operator. When we write loading then the contents of the variable loading is loaded; but only when the condition is true. If it is false, then the content after:will load, i.e. the main content of webpage. After the?we have the BeatLoader tag which we imported along with its properties.You will observe that the loader will be appearing like this

But, we have a problem here, the loader is at the top of the screen. How can we bring this in centre? Let me know in comments.
See you later 🖤